
![]()
Разработчики Диспетчера тегов Google добавили в него нативный плагин Scroll Depth, задача которого – отслеживать глубину прокрутки на страницах сайта и передавать эти данные в Google Analytics. Об этом сообщил Симо Ахава в своём блоге.
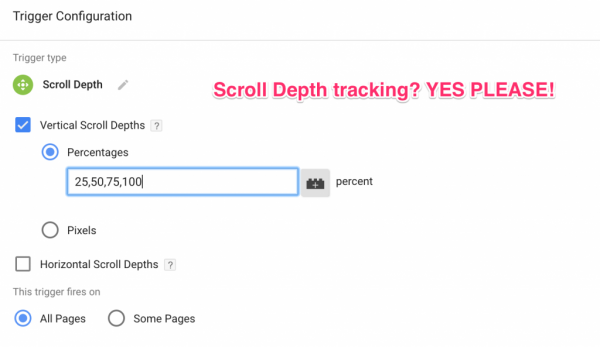
Новый триггер включает базовые опции, позволяющие отслеживать как вертикальный, так и горизонтальный сколлинг. При этом владельцы сайтов могут отслеживать глубину прокрутки как на всех страницах ресурса, так и на отдельных из них.
Ахава отметил, что Scroll Depth в Диспетчере тегов не позволяет отслеживать прокрутку до конкретных HTML-элементов, но с этой задачей успешно справляется триггер, недавно выпущенный Element Visibility.
Чтобы активировать новый триггер, нужно перейти в меню «Trigger Configuration» и выбрать «Scroll Depth». После этого можно будет настроить параметры отслеживания «Scroll Depth Threshold», «Scroll Depth Units» и «Scroll Direction».
 Ахава отмечает, что также доступны сторонние плагины для сбора данных о глубине прокрутки через Диспетчер тегов Google: jQuery-плагин Scroll Depth, созданный Робом Флаэрти, и Scroll Tracking recipe от LunaMetrics.
Ахава отмечает, что также доступны сторонние плагины для сбора данных о глубине прокрутки через Диспетчер тегов Google: jQuery-плагин Scroll Depth, созданный Робом Флаэрти, и Scroll Tracking recipe от LunaMetrics.


